
When you test your WordPress site on Google Search console or on Google mobile friendly, a very annoying problem can happen. The message "resources couldn't be loaded" appears, and sometimes the page is loaded without its CSS. In this post, we will show you how to fix this issue.
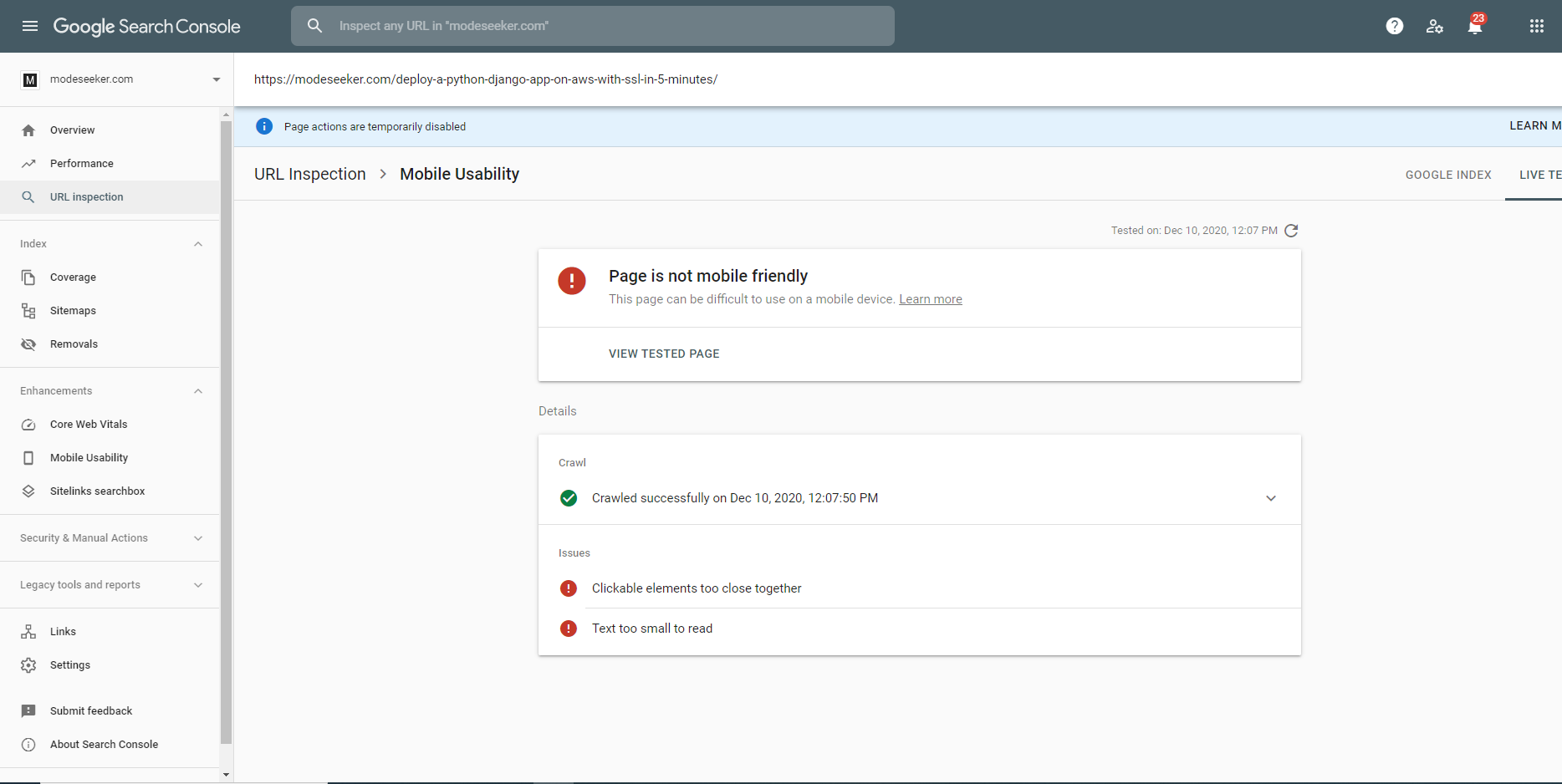
This is a serious problem, as Google will consider your page non mobile-friendly, which can hurt your SEO badly. You will also receive periodic emails with these error messages : "clickable elements too close together" and "content wider than screen".
What prevents resources from getting loaded ?
According to Google, this is a normal behaviour caused by the fact that its crawler has a quota per site, or "crawl budget" : it limits the maximum fetching rate for a given site. They explain that it is "not something most publishers have to worry about".
However, it is a problem indeed, as Google's test doesn't load all your page resources, which includes CSS and JS. And if the CSS is missing, the page will be displayed in raw HTML, making the test useless.
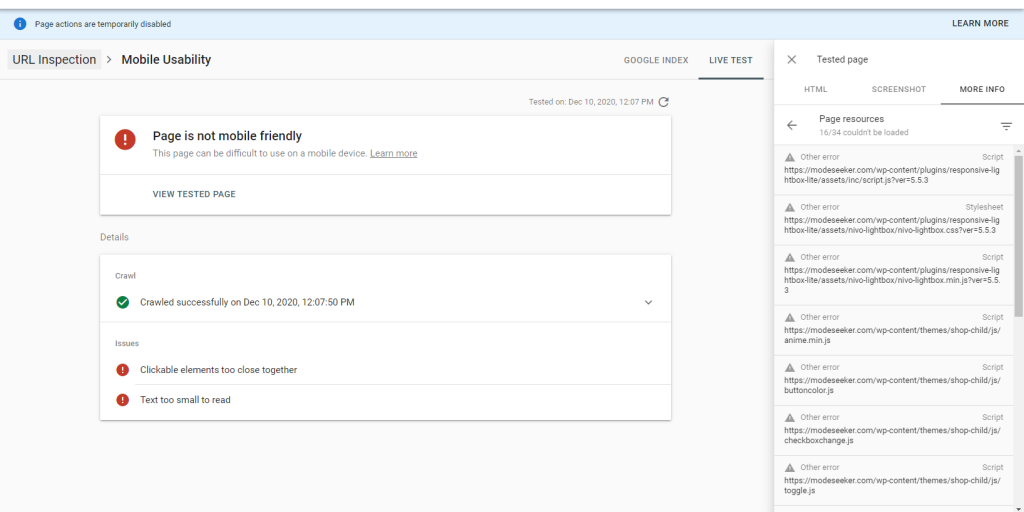
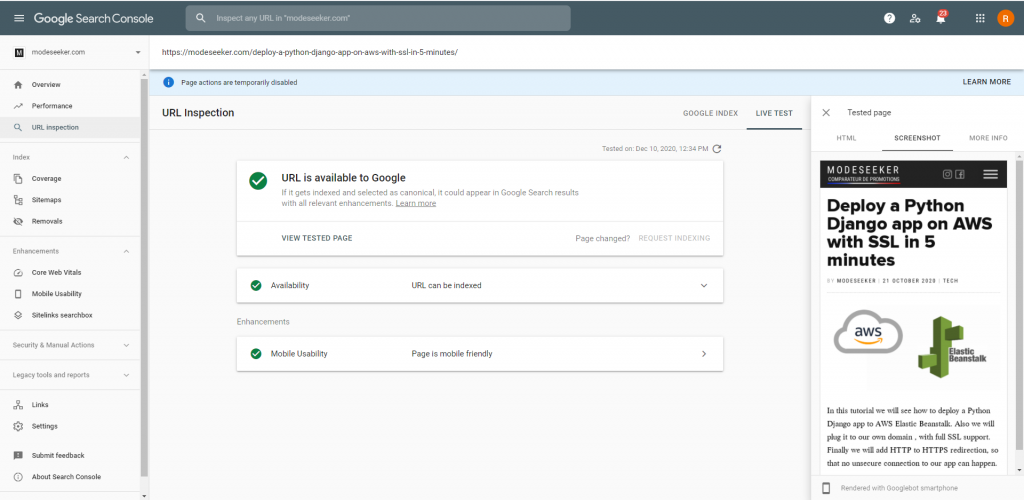
If you click on "view tested page" and "more info" in Search Console, you can see how many resources your page has, and how many of them couldn't be loaded. In our example, 16 out of 34 weren't loaded :

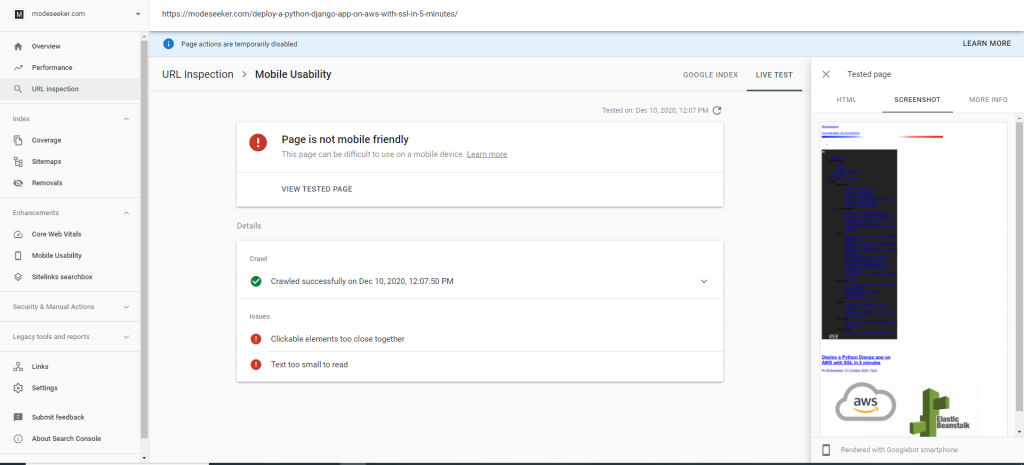
As the CSS is part of the missing resources, our page looks like this in Google's point of view :

How to fix it
It appears that the more resources you have on a page, the more likely it is that the test will fail to load the CSS. Most WordPress pages have dozens of resources, but it seems that in order to avoid this issue, you have to reduce them to a maximum of 25 resources. That's a very small number !
Fortunately, there's an easy way to combine most of your CSS and JS together thanks to a WordPress plugin : Autoptimize.
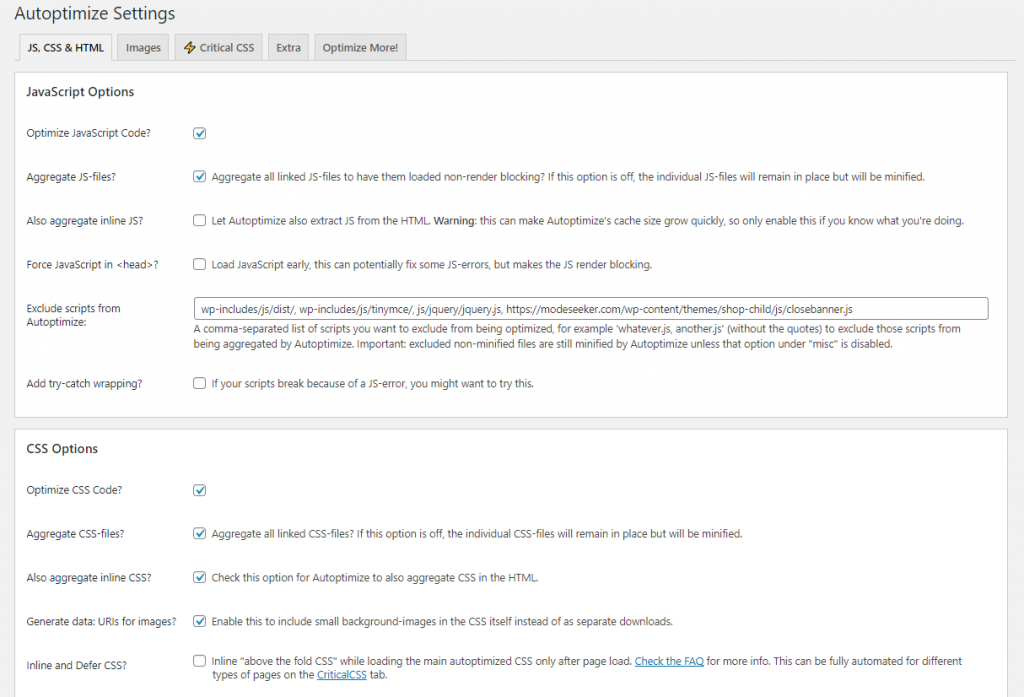
Install it, and make sure the following options are checked in the settings : Aggregate JS-files and Aggregate CSS-files.

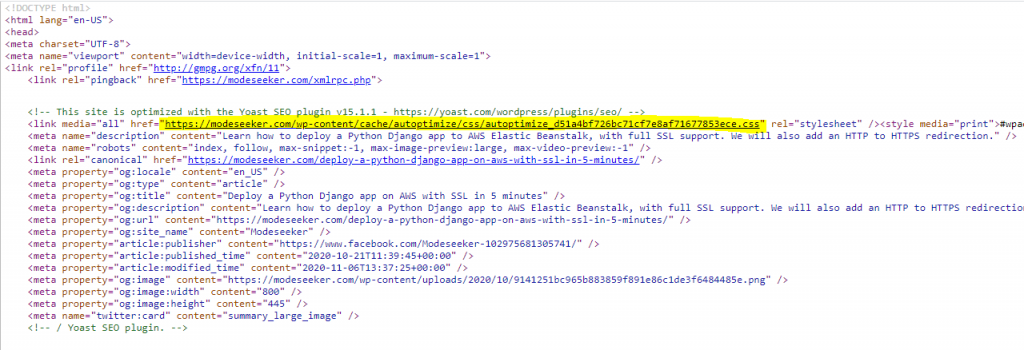
Then go to your WordPress page source code : you will see that most (if not all) your CSS files have been combined into a single large file ! And even better, your CSS is now the first element to be loaded when you open the page, just after the HTML.

Return to Google Search Console, and see how many resources are left on your page. If this number is around 25, the problem should be solved, and all your Worpress pages will now be considered mobile-friendly.

If you still have too many resources, check if any CSS or JS scripts were excluded from Autoptimize. Also consider removing any useless script : it can only be good for your site loading time.
Now this problem is fixed, your SEO should get a boost, as well as your overall site speed ! If you have any question, please leave us a reply below, we answer within 24h.


I have the same problem, only in Live Test it shows al OK, but in crawled Test it shows not loaded… what should i do?
I followed these steps and they fixed my issues. Thanks
I am facing the same problem in my HTML static website, any solution or code that excludes WordPress plugin?
You will then have to minify your css and js code, and put it into only one css and one js file in order to reduce the number of ressources. There are probably websites that can do it for you
It is showing 54/58 resources couldn’t be loaded, but sometimes it changes to 2/64. Why is this issue showing? Is there any solution to reduce these resources?
Mine only having 14 page resources but still having this issue, are you sure its due to more of 25 page resources?
In my experience, the problem almost disappeared when reducing the number of resources. Maybe you have a resource that is too big, causing google not to load it entirely ? For example your css file.
Thanks a lot. its so helpful
Thank you so much, you are a life saver! 🙂
very interesting that google staff don’t know the problem and solution, but you do 😎👌
Some great info on here. One thing to bear in mind is if your host uses HTTP2, it is advised not to combine CSS or JS, as this can cause a slower load time. If you do combine, you really need to check your page load time before and after, as you might fix the issue in the post at the ex[pense of page load time!
hey mate hope you doing well i facing this worst problem i need your short help will you do me a favor fuangroup.net is my client site and i made this but am facing this issue i tried this what you have mentioned above but the thing is still same. am waiting of your reply. thanks is advance
Hi Dev,
I looked at your website, and although autoptimize seems to be installed, your autoptimize css file looks quite small and you still have many other css files that also load.
Did you check that you are not excluding any css file from autoptimize ? (and same for JS)
Also make sure that the “aggregate JS-files” and “aggregate CSS-files” checkboxes are checked.
Good luck
Nice advice, but i am still struggling. The screenshot in google search console shows as you have it, no stylesheet loaded. I do have the site on a different host as a staging site, it goggle search console doesnt have any issues with it. Could there be an impact from the host?
Yes it is possible that resources are not loaded if your main server is slower than your staging one, or if it’s further away from a googlebot datacenter. Unfortunately I think there’s no other option than moving your site to a faster host, or reducing the number and size of resources on your site.
You saved my life with these tips, thx man 🙂