
L'utilisation de Google Tag Manager n'est pas simple, surtout lorsqu'il s'agit de cibler un sélecteur CSS particulier. Les déclencheurs "Click Element matches CSS selectors" et "Click Classes contains" peuvent même paraître ne pas fonctionner. Nous allons vous expliquer comment les faire fonctionner simplement.
Pour cela, nous allons vous montrer comment comptabiliser les clics sur un bouton particulier de votre site. Il va falloir faire les actions suivantes :
- déterminer le sélecteurs CSS du bouton ciblé
- créer un déclencheur correspondant au bouton ciblé
- créer une balise qui sera transmise à Analytics et qui contient ce déclencheur.
- vérifier que la balise fonctionne.
Déterminer le sélecteur CSS à cibler
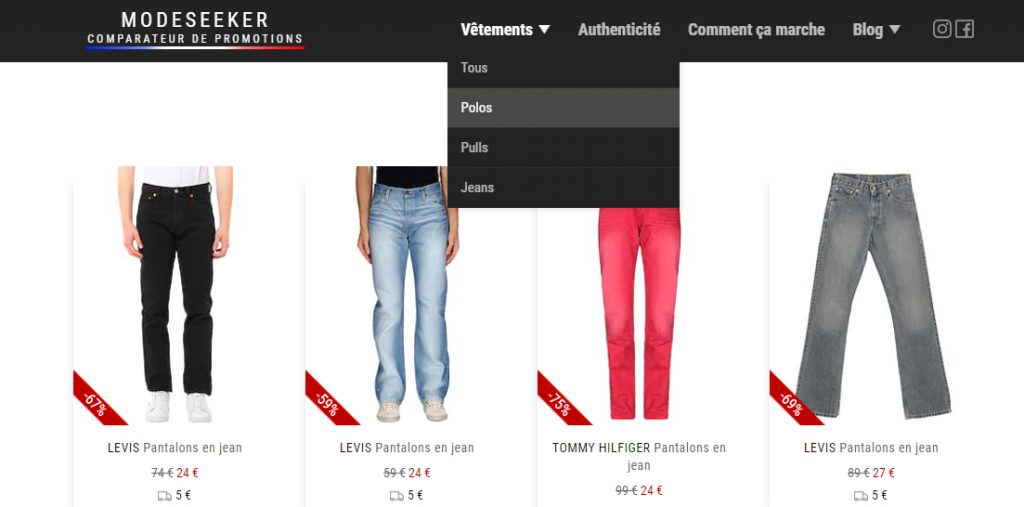
Prenons l'exemple de Modeseeker, sur la page Jeans. Imaginons que nous voulons comptabiliser les clics sur le bouton "Polos" qui se situe dans le menu Vêtements.

Nous allons déterminer le sélecteur CSS qui lui correspond. Pour cela, faites un clic droit dessus et cliquez sur "inspecter" sur Chrome ou "examiner l'élément" sur Firefox.
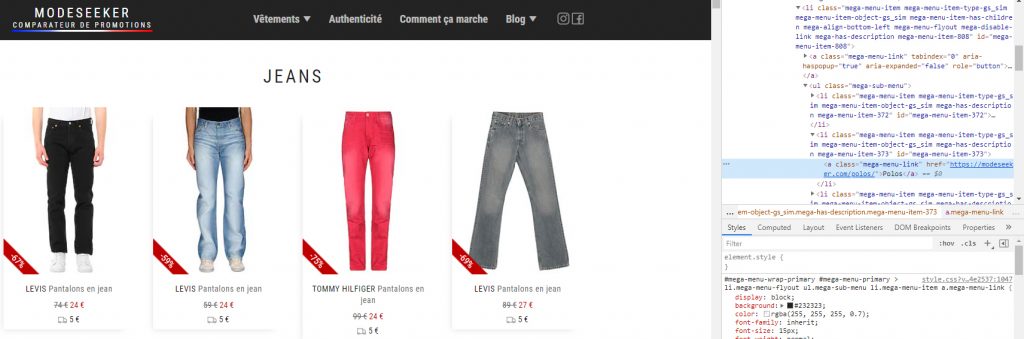
La fenêtre de l'inspecteur apparaît à droite avec le code correspondant au bouton en surbrillance.

Nous voyons que le bouton consiste en un <li> contenant un <a> (le texte "Polos").
Nous voulons que les clics sur le <a> soient comptabilisés, mais aussi ceux sur le <li> qui représente la majorité de la surface du bouton : ainsi, aucun clic ne passera inaperçu.
Nous voyons que le li en question possède les classes suivantes :
mega-menu-item mega-menu-item-type-gs_sim mega-menu-item-object-gs_sim mega-has-description mega-menu-item-373Certaines classes sont communes à tous les boutons du menu, mais ce bouton a un identifiant unique : mega-menu-item-373. Nous allons donc cibler cette classe.
Créer un déclencheur correspondant au sélecteur
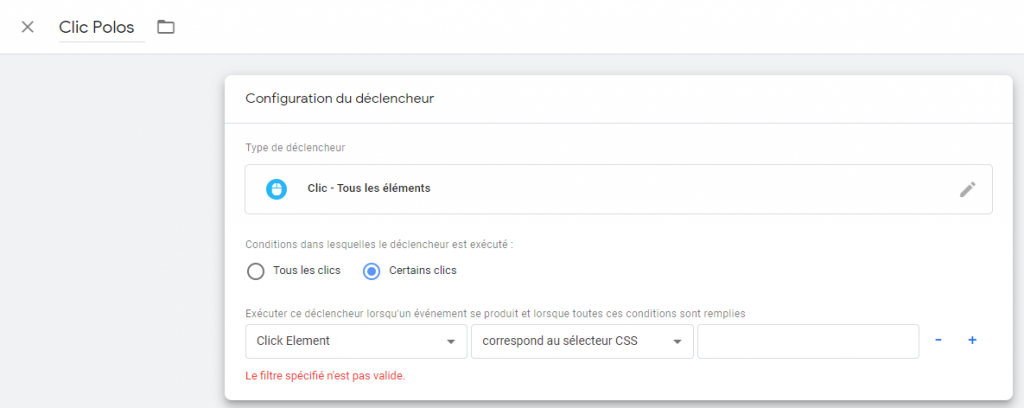
Ouvrez Tag Manager et créez un déclencheur ayant les propriétés suivantes : Click Element et Correspond au sélecteur CSS (matches CSS selector en anglais).

Il faut maintenant réfléchir à ce que nous allons mettre dans la case laissée vide.
Nous voulons sélectionner tous les li ayant pour classe mega-menu-item-373 (en l'occurence, il n'y en a qu'une, cela tombe bien). Il faudra donc écrire :
li.mega-menu-item-373De plus, nous voulons que le lien contenu dans ce <li> soit également pris en compte. Le code devient :
li.mega-menu-item-373, li.mega-menu-item-373 *Le fait de rajouter " *" permet de sélectionner également tous les objets présents dans le li ayant pour classe mega-menu-item-373 : c'est le cas de notre lien Polos.
Créer une balise
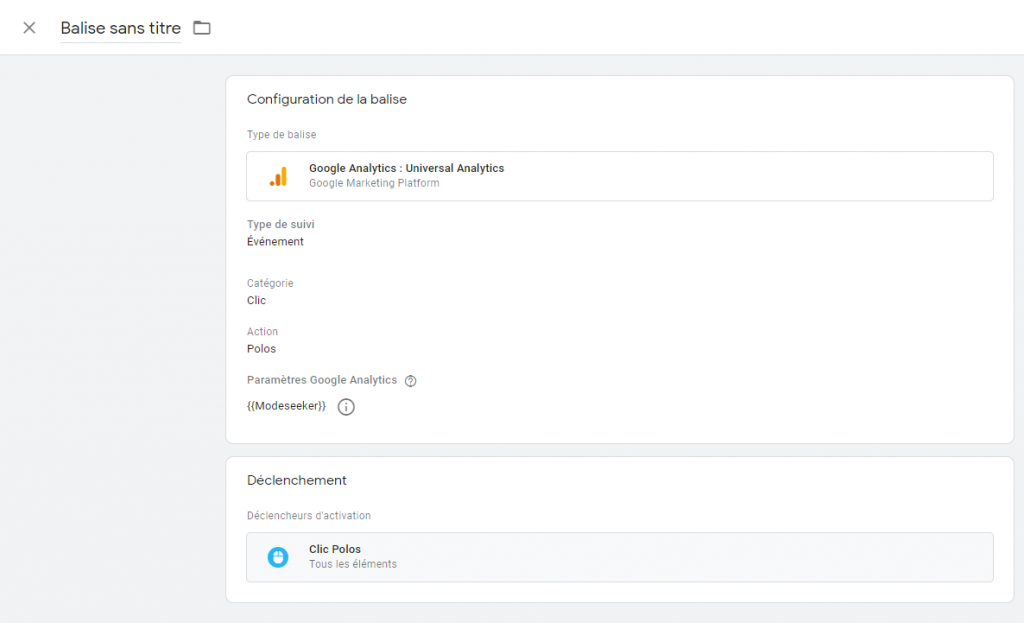
Dans Tag Manager, créez une nouvelle balise avec les propriétés suivantes, et contenant le déclencheur précédemment créé :

Les paramètres Google Analytics devront être obtenus à partir de votre compte Analytics.
Vérifier que la balise fonctionne
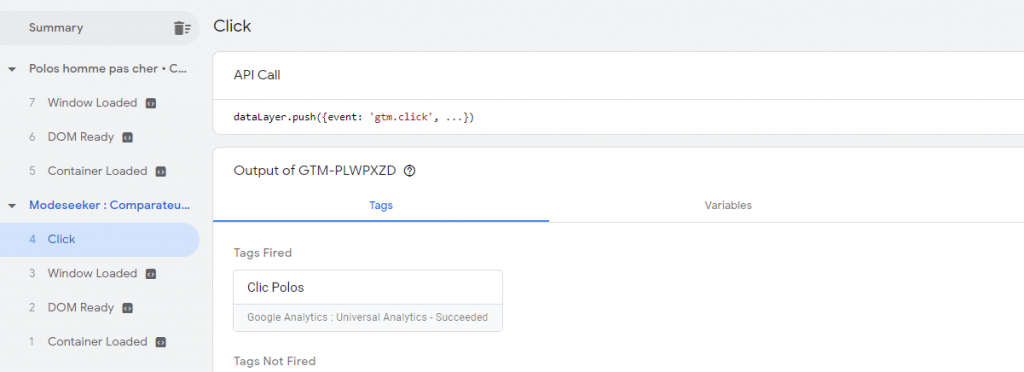
Pour vérifier, nous allons utiliser Tag Manager en mode debug. Pour cela, revenez à la page des balises et cliquez sur Prévisualiser en haut à droite. Entrez l'URL du site (https://modeseeker.com) puis validez : la fenêtre du débugueur s'ouvre, ainsi qu'une fenêtre contenant le site à tester.
Cliquer sur le bouton "Polos" dans cette fenêtre, puis revenez sur le débugueur.
Choisissez le clic que vous venez de faire dans le volet de gauche. Notre balise apparaît dans "Tags Fired" : tout fonctionne !

Vous pouvez maintenant voir tous vos clics dans la rubrique Événements de Google Analytics.
Quelques précisions sur Tag Manager
Pourquoi avoir utilisé "Click Element" plutôt que "Click Classes" pour notre sélecteur CSS ? Les deux sont possibles, mais voici ce qu'il faut savoir :
- Click Elements retourne un objet HTML. Il faut donc l'utiliser uniquement avec "Correspond au sélecteur CSS" (matches CSS selector)
- Click Classes retourne un string contenant les classes de l'objet. Il faut donc l'utiliser uniquement avec "Contient" ou "Est égal à".
De plus, Click Classes est moins précis que Click Elements car il ne contient pas d'arborescence HTML, c'est pour cela que nous ne l'utilisons pas.
A vous de jouer. Si vous avez des questions, n'hésitez pas à nous les poser en commentaires !


